Loeq
Divi handleiding
Algemeen
Woordenlijst
Om bewerkingen aan je website te doen, moet je altijd ingelogd zijn. Voordat je de handleiding leest, is het handig om een aantal termen te kennen die wij vaak gebruiken.
- Achterkant van de website
Met de achterkant van de website bedoelen wij het WordPress dashboard. Als je inlogt, kom je meteen op het dashboard. Ben je al ingelogd en zit je aan de voorkant van de website, dan kun je op het dashboard icoontje klikken.
- Achterkant van bericht of pagina
Met de achterkant van een bericht of pagina bedoelen wij de WordPress omgeving waarin je een pagina of bericht kunt bewerken. Als je al aan de voorkant van een pagina of bericht zit, kun je naar de achterkant gaan door te klikken op ‘Pagina bewerken’ of ‘Bericht bewerken’. Zit je in het WordPress dashboard? Klik dan op berichten of pagina’s en klik op het juiste bericht of de juiste pagina om aan de achterkant van het bericht of de pagina te komen.
Hoe maak je een nieuwe pagina aan met dezelfde layout als een andere pagina in Divi WordPress?
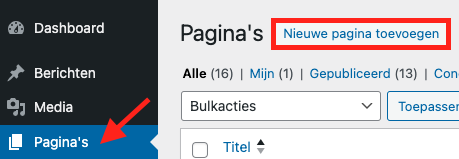
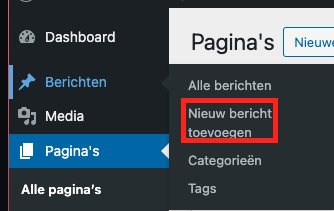
Om een nieuwe pagina aan te maken, ga je naar het WordPress dashboard en klik je op ‘Pagina’s’. Klik vervolgens op ‘Nieuwe pagina toevoegen’).

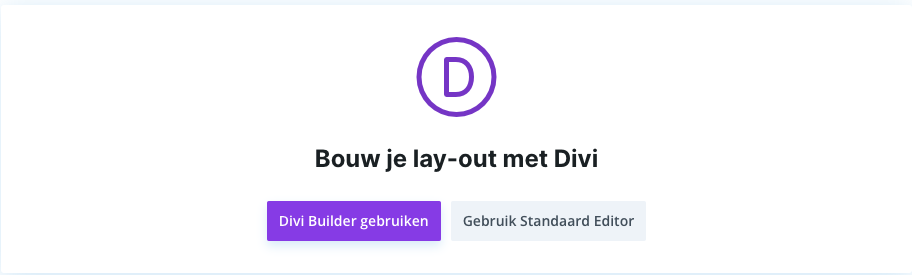
Nu opent er een nieuw venster. Hier voer je eerst de gewenste titel voor de pagina in. Dit kun je later nog veranderen. Klik daarna op de knop ‘Divi Builder gebruiken’. Deze functie zorgt ervoor dat de pagina in blokken ingedeeld kan worden.

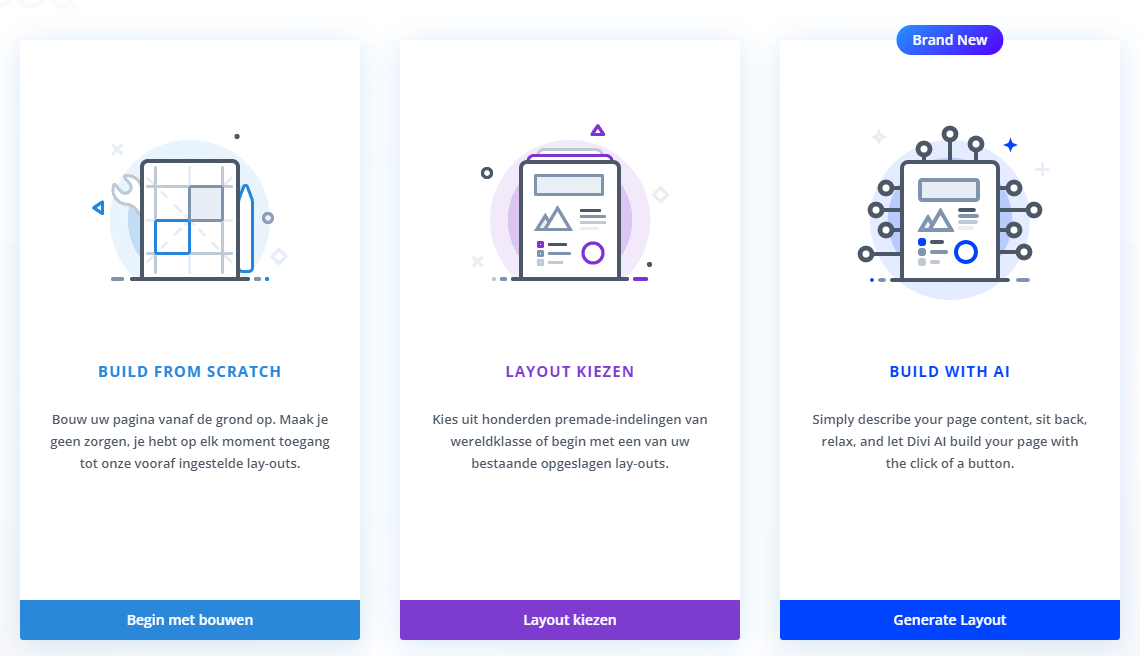
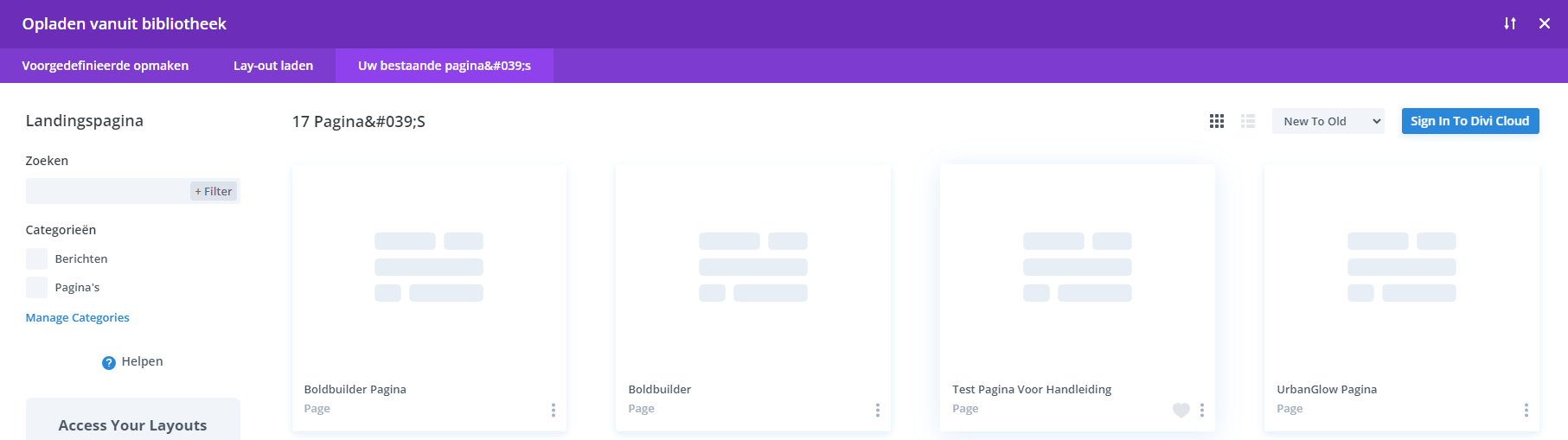
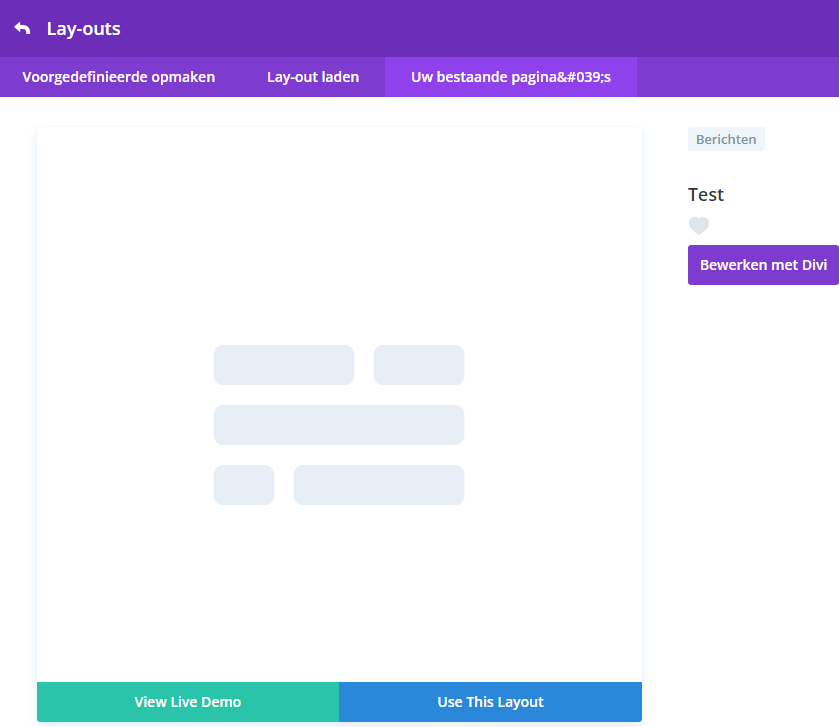
Vervolgens krijg je drie opties te zien: ‘Build from scratch’, ‘Layout kiezen’ en ‘Build with AI’. Kies voor ‘Layout kiezen’ en kies een bestaande pagina waarvan je de layout goed vindt. Klik op ‘Use this layout’. Je hoeft dan alleen nog elementen zoals tekst en afbeeldingen aan te passen; de layout staat al vast.



Pagina’s & berichten publiceren / als concept opslaan
Als je een pagina aan het maken bent in de Divi Builder, kan het handig zijn om deze is te controleren voordat je de pagina live zet. Dit kun je doen door de pagina te publiceren als concept. De pagina is dan alleen zichtbaar als je bent ingelogd op de website.
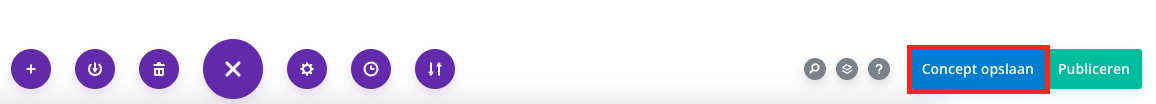
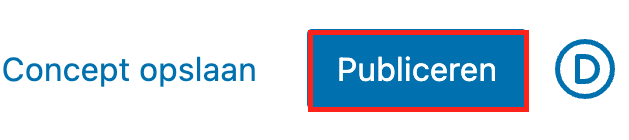
Klik op de knop ‘Concept opslaan’ onderaan de pagina die je aan het maken bent.

Als je concept is opgeslagen, kun je de pagina als voorbeeld bekijken. Om dit te doen, klik je op het laptop icoontje aan de achterkant van het bericht of de pagina.
Ben je tevreden over de pagina of het bericht? Dan kun je het publiceren door op de knop ‘Publiceren’ te klikken. Dit kan via de achterkant of de voorkant. Nu kan iedereen de pagina of het bericht bekijken.

Hoe maak je berichten aan in Divi?
Wil je nieuwsberichten delen op je website? Dan kun je deze aanmaken onder het menu ‘Berichten’. Ga over het menu ‘Berichten’ heen of klik erop en klik vervolgens op ‘Nieuw bericht toevoegen’. Geef een titel op voor het bericht en klik op ‘Divi Builder gebruiken’. Kies daarna voor ‘Layout kiezen‘. Kies een bericht of pagina waarvan je de layout al goed vindt.

Nu kun je de tekst en afbeeldingen van het bericht aanpassen. Vergeet niet om tussendoor het bericht tussen door (als concept) op te slaan.
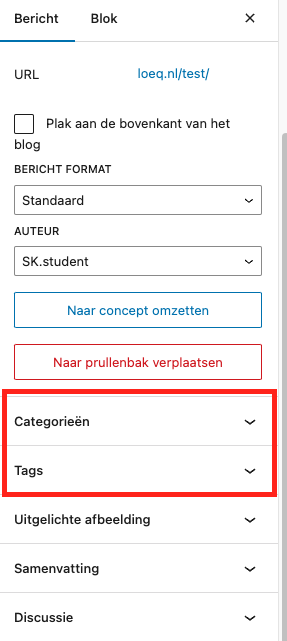
Categorieën en tags toevoegen aan berichten
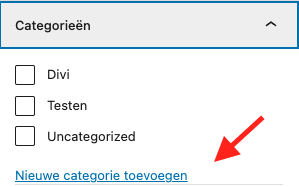
Categorieën en tags helpen je om je berichten te structureren, zodat bezoekers eenvoudiger relevante berichten kunnen vinden. Om categorieën en tags toe te voegen, ga je naar de achterkant van het desbetreffende bericht. Je kunt zelf categorieën aanmaken door onder het kopje categorieën op ‘Nieuwe categorie toevoegen’ te klikken. Vink de categorieën aan waar het desbetreffende bericht onder valt.
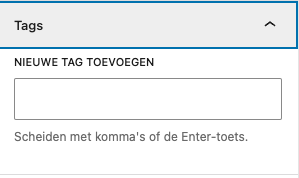
Met tags kun je bezoekers nog beter helpen om te navigeren tussen relevante berichten. Tags zijn eigenlijk belangrijke sleutelwoorden uit een bericht. Als bezoekers op een tag klikken, krijgen ze berichten te zien met dezelfde tag (als die er zijn).
In de afbeeldingen hieronder zie je hoe je categorieën en tags kunt toevoegen.

Je kunt zelf categorieën aanmaken door onder het kopje categorieën op ‘Nieuwe categorie toevoegen’ te klikken. Vink de categorieën aan waar het desbetreffende bericht onder valt.

Dit is hoe je een tag toevoegt.

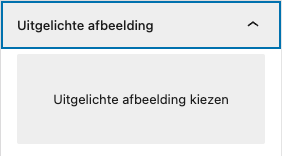
Uitgelichte afbeelding instellen in de Divi Builder
Als je aan de achterkant van een bericht bent, zie je de optie ‘Uitgelichte afbeelding’ in de rechterkolom staan. Je kunt hier een afbeelding uploaden die getoond zal worden bij het bericht in het overzicht.

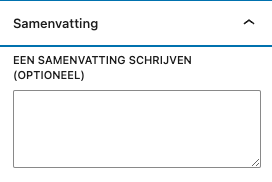
Samenvatting toevoegen
Je kunt een korte samenvatting schrijven om bij je bericht in het berichtenoverzicht te tonen. Dit is optioneel. Je kunt met een samenvatting lezers prikkelen om verder te lezen.

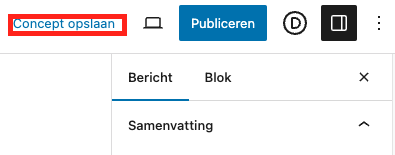
Bericht als concept opslaan
Wil je een bericht niet direct live zetten, bijvoorbeeld omdat je er nog aan wil werken? Dan kun je het bericht als concept opslaan. Klik hiervoor op de knop ‘Concept opslaan’ en niet op de blauwe knop ‘Publiceren’. Je kunt de pagina in concept bekijken door op het laptop icoontje te klikken.

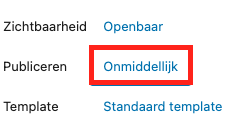
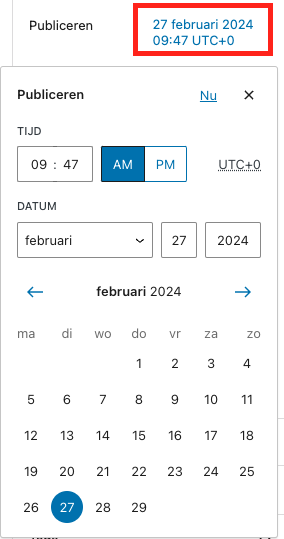
Berichten in de toekomst publiceren
Het is ook mogelijk om berichten in te plannen en ze op een later moment te publiceren. Hierdoor kun je meerdere berichten schrijven en inplannen, zonder dat ze allemaal tegelijk op de website wordt getoond.
Om dit te doen, klik je op ‘Publiceren’; er opent dan een nieuw blok. In dit blok staat ‘Publiceer: datum‘. Klik op de datum om de publicatiedatum en tijd aan te passen. Als je het gewenste moment hebt geselecteerd, klik je op de blauwe knop ‘Publiceren’.



Berichten over volledige breedte tonen
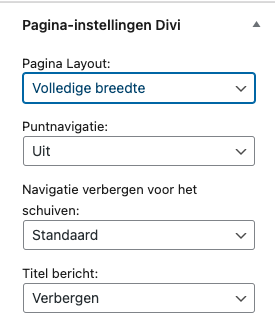
Om berichten in Divi over de volledige breedte te tonen, moet je twee dingen aanpassen: de pagina layout en de berichttitel. Ga naar de achterkant van het bericht. Klik rechts in het menu op ‘Pagina-instellingen Divi’. Kies bij ‘Pagina Layout’ voor de optie ‘Volledige breedte’ en bij ‘Titel bericht’ voor de optie ‘Verbergen’.

Pagina’s, secties, rijen en modules opslaan in de Divi bibliotheek
Layout opslaan en inladen
Soms wil je dat alle pagina’s dezelfde uitstraling en opbouw hebben. Het is dan handig om een layout te kunnen opslaan en in te laden bij een nieuwe pagina. Zo kun je in dezelfde layout werken en overbodige blokken verwijderen. We leggen je uit hoe je dit doet.
Layout opslaan in bibliotheek
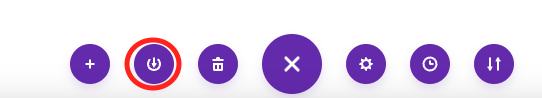
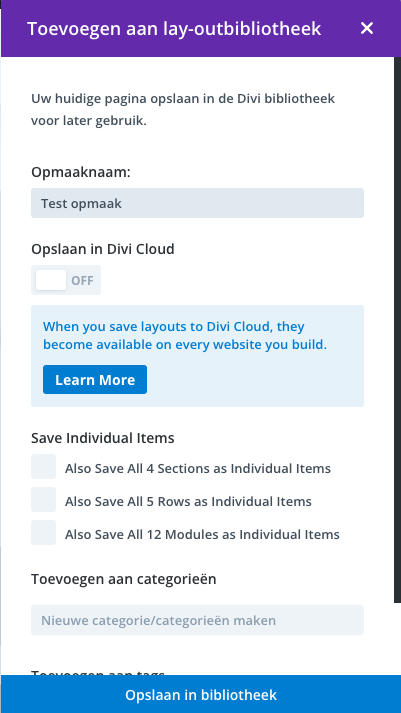
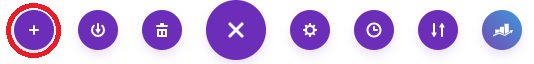
Ga naar de pagina waarvan je de layout wil opslaan en open de Visual Builder. Klik daarna op het paarse ronde icoontje met 3 puntjes onderaan de pagina en klik vervolgens op het ronde icoontje met een pijltje naar beneden. Nu wordt de bibliotheek geopend.


Geef de layout vervolgens een herkenbare naam en klik op de knop ‘Opslaan in bibliotheek’.
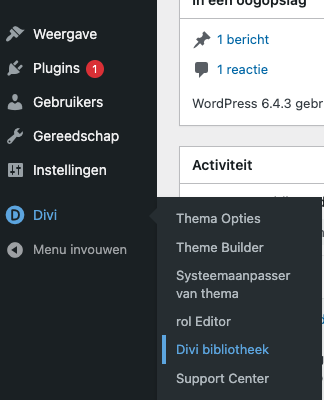
Om de opgeslagen layouts te bekijken, ga je naar de achterkant van de website en ga je links in het menu over ‘Divi’ heen. Er vouwt een nieuw menu uit; klik op ‘Divi Bibliotheek’. Hierna krijg je een overzicht van de items in de bibliotheek te zien.


Layout inladen vanuit bibliotheek
Wil je een nieuwe pagina aanmaken met een layout uit je bibliotheek? Kijk dan bij de stap ‘Hoe maak je een nieuwe pagina aan met dezelfde layout als een andere pagina in Divi?‘.
Je kunt ook een bestaande pagina vervangen door een nieuwe layout. Alle teksten en afbeeldingen worden ook overgenomen door de nieuwe layout, dus vergeet niet om je teksten en afbeeldingen ergens op te slaan als je ze later weer op de pagina wilt gebruiken.
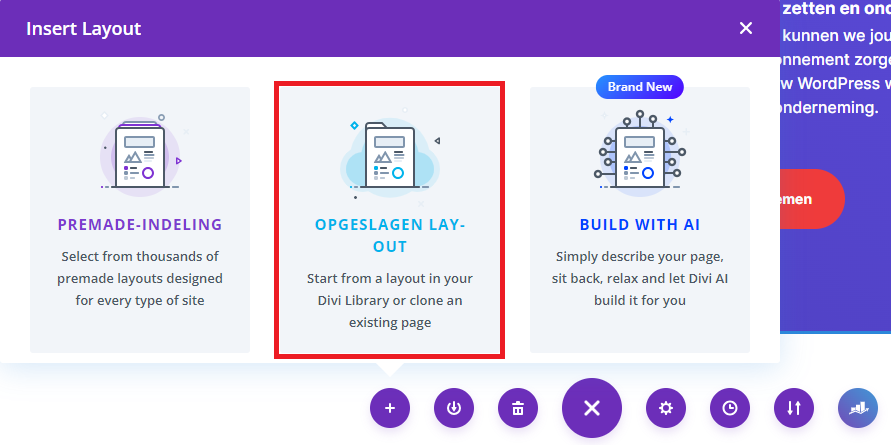
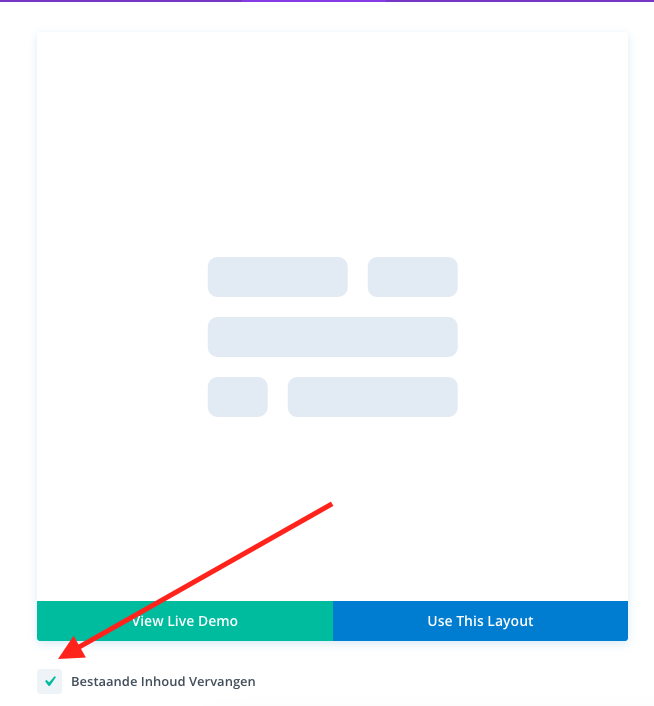
Om een layout te vervangen, ga je naar de pagina die je wilt aanpassen en open de Visual Builder. Klik op het ronde icoontje met de 3 puntjes onderin en klik daarna op het ronde icoontje met het plusje. Klik vervolgens op ‘Opgeslagen lay-out’ en kies de layout die je op de pagina wilt toepassen. Vink ‘Bestaande Inhoud Vervangen’ aan en klik op ‘Use This Layout’. Vergeet niet om de pagina op te slaan.



Visual Builder
Als je pagina pagina is aangemaakt en de juiste layout is gekozen, kun je de pagina bewerken. Dit doen we met de Visual Builder. Hiermee bouw je aan de voorkant van de pagina; je kunt dus direct je aanpassingen zien. Super handig!
In de Visual Builder kun je van alles bewerken, zoals teksten, afbeeldingen en kleuren. Ook heb je talloze opties om je pagina uit te breiden, bijvoorbeeld met video’s. We leggen de belangrijkste mogelijkheden van de Visual Builder aan je uit.
Visual Builder openen
Om de Visual Builder te openen, ga je naar de voorkant van de pagina die je wilt bewerken. Bovenaan de pagina staat ‘Visual Builder inschakelen’; klik daarop.
Hoe plaats je een module?
Een pagina is opgebouwd uit secties, rijen en modules. Secties herken je aan de blauwe kleur als je eroverheen gaat, rijen hebben een groene kleur en modules een grijze kleur.
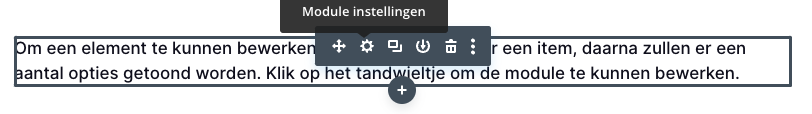
Modules zijn bijvoorbeeld tekstblokken, afbeeldingen en video’s. Om een nieuwe module te kunnen plaatsen, ga je met je muis over een bestaande module. Er verschijnt onder andere een grijs plusje, klik daarop.


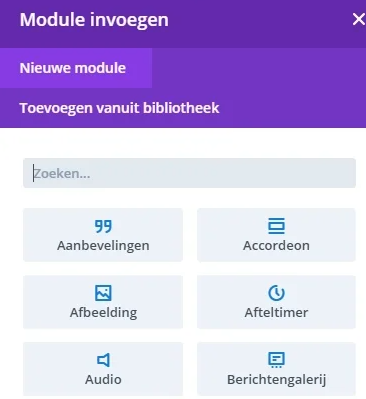
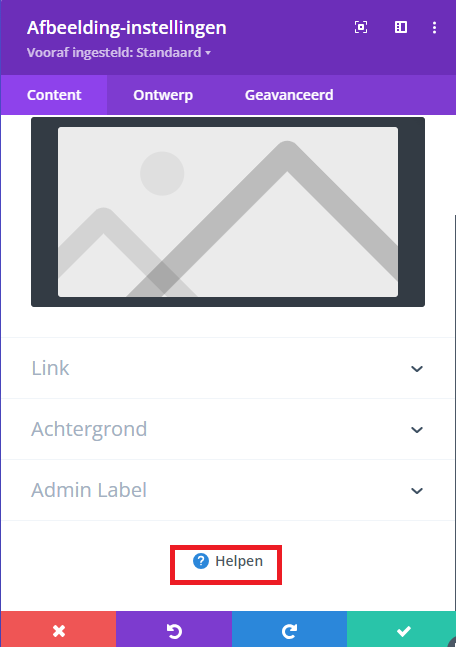
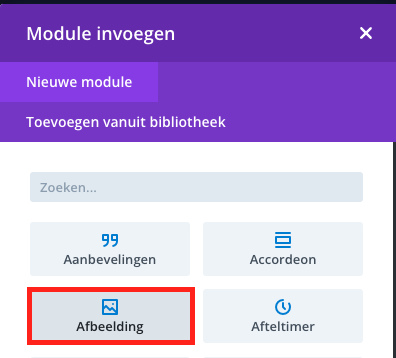
Na het klikken opent er een lijst, hier kun je een module uitkiezen. Voor de meeste modules is het vanzelfsprekend hoe je ze moet instellen. Wil je meer uitleg? Dan kun je altijd op de knop ‘Helpen’ klikken onderaan de module-instellingen.
Bekijk hier de verschillende soorten modules.


Soorten modules
In Divi heb je keuze uit verschillende modules. We lichten ze allemaal kort toe.

Aanbevelingen
Met deze module kun je een aanbeveling toevoegen aan de pagina. Naast de korte aanbeveling kun je een naam, functietitel en bedrijfsnaam invullen. Ook kun je een afbeelding toevoegen.

Accordeon
Deze module wordt vaak gebruikt voor FAQ’s. Vul een titel en een omschrijving in, of een vraag en een antwoord. Bezoekers zien eerst alleen de titel en als ze op de titel klikken, vouwt het blok uit en krijgen ze de rest van de tekst te zien.

Afbeelding
Met deze module kun je een afbeelding toevoegen aan je pagina. Ook kun je de afbeelding vergroten of openen in een nieuwe tabblad. Daarnaast kun je de afbeelding bewerken met filters.
Afteltimer
Heb je binnenkort een actie, groot nieuws of iets anders om naar uit te kijken? Voeg een timer toe aan de pagina en tel samen met je bezoekers af naar het moment.

Audio
Wil je een audiofragment toevoegen aan de pagina? Gebruik dan deze module.
Berichtengalerij
Met deze module kun je een slider creëren die door uitgelichte producten slide.
Berichtennavigatie
Met deze module kun je linkjes plaatsen naar volgende of vorige items op je blog.

Blog
Plaats je blogberichten op je website? Met deze module kun je blogs toevoegen aan andere pagina’s. De blogberichten worden getoond als korte samenvatting.

Blurb
Met deze module kun je tekst en een icoon of afbeelding tonen op je pagina. Handig om bepaalde informatie uit te lichten.

Cirkelteller
Met deze module kun je een cirkel maken die de voortgang van statistieken laat zien.

Code
Met deze module kun je zelf je code schrijven.

Contactformulier
Met deze module kun je je eigen contactformulier plaatsen en aanpassen.

E-mail opt-in
Verzamel e-mails en maak nieuwsbrieven met deze module.

Filterbaar portfolio
Heb je projecten op je website staan? Met deze module kun je al je projecten in een overzichtelijk en filterbaar portfolio zetten en op een pagina plaatsen. Het filter maakt gebruikt van de categorieën die zijn gekoppeld aan een project.

Galerij
Aan deze module kun je meerdere foto’s toevoegen.
Icon
Met deze module kun je een icoon uitkiezen.

Kaart
Met de kaartmodule kun je meerdere locaties op een landkaart pinnen. Zo kun je bijvoorbeeld laten zien waar jouw verschillende locaties zitten. Om gebruik te kunnen maken van de kaartmodule heb je wel eerst een geldige API key nodig. Deze kun je opvragen via Google Developers Console.

Knop
Voeg knoppen aan je pagina toe met deze module. Je kunt een knop helemaal naar wens aanpassen.

Log-in
Hiermee kun je een inlog formulier maken zodat jouw klanten kunnen inloggen op jouw website.

Menu
Met de menumodule kun je je eigen menu aanmaken en volledig aanpassen.

Nummerteller
Dit is een geanimeerde teller die telt tot een aangegeven nummer.

Oproep tot actie
Met deze module kun je klanten oproepen tot actie met gebruik van tekst en knoppen.

Persoon
Hiermee kun je je team goed uitlichten met gebruik van een foto, bio en sociale profielen.

Portfolio
Met deze module kun je ook al je projecten als een portfolio inladen op een pagina, alleen maakt deze module geen gebruik van een filter.

Reacties
Met deze module kun je reacties zien op een WordPress bericht.

Schakelen
Deze module werkt bijna hetzelfde als de acordeon, alleen vouwen hier de tekstvakken open en uit als je erop klikt. Je kunt dus meerdere tekstvakken uitgeklapt hebben staan. Bij de acordeonmodule klapt het ene tekstvak in als je de andere opent.

Slider
Met deze module kun je glijden tussen foto’s en content.

Social Media volgen
Met deze module kun je linken naar je sociale profielen.

Tabbladen
Hiermee kun je content organiseren in tabbladen.

Tabellen prijsstelling
Met deze module kun je prijs tabellen maken die met elkaar vergelijken.

Tekst
Met deze module kun je tekst en headers creëren die je volledig kunt aanpassen.

Titel
Met deze module kun je een titel creëren die aansluit op een tekst.

Titelbericht
Creeër met deze module een groot titel bericht die meteen de aandacht pakt.

Verdeler
Hiermee maak je een simpel element die bepaalde delen verdeelt van elkaar.

Video
Met deze module kun je video’s uitlichten en YouTube video’s linken.

Videoslider
Creeër met deze module een video galerij met video’s die jij uploadt.

Voortgangsbalk
Met deze module kun je balken uitlichten die statistieken of voortgang laten zien.

Zijbalk
Met deze module kun je een zijbalk maken voor bijvoorbeeld widgets.

Zoeken
Door deze module kunnen bezoekers specifieke dingen opzoeken op jouw website.
Werken met kolommen
Rij toevoegen
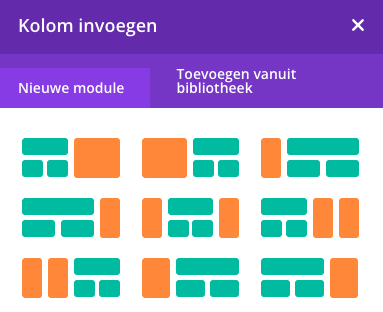
Om een pagina overzichtelijk in te kunnen delen, werkt de Divi builder met kolommen. Klik op een groen rondje met een plusje om een nieuwe rij toe te voegen. Er opent dan een nieuw venster met verschillende kolomindelingen waaruit je kunt kiezen. In elke kolom kun je weer een module toevoegen. Kies bijvoorbeeld voor een rij met 2 kolommen en plaats links een afbeelding en rechts een tekstvak, de mogelijkheden zijn eindeloos. Zo kun jij je pagina volledig naar wens indelen.


Sectie toevoegen
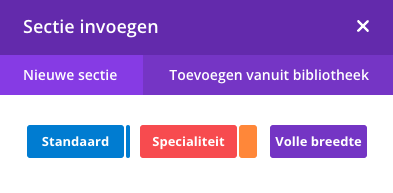
Je kunt ook op het blauwe plusje klikken (sectie toevoegen), kiezen voor ‘Nieuwe sectie’ > ‘Standaard’. Vervolgens krijg je ook de verschillende opties voor kolomindelingen te zien.


Speciale sectie toevoegen
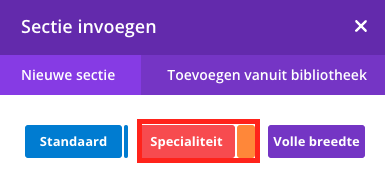
Je hebt ook speciale secties. Dit is een layout met een doorlopende zijbalk met daarnaast verschillende rijen met kolommen.
De speciale sectie is in te voegen door op het blauwe rondje met het plusje te klikken en daarna te kiezen voor ‘specialiteit’. Je krijgt verschillende layouts te zien waaruit je kunt kiezen. Klik op de gewenste layout, kies de gewenste rij-indeling en voeg de gewenste modules toe. Vergeet niet om je wijzigingen op te slaan.


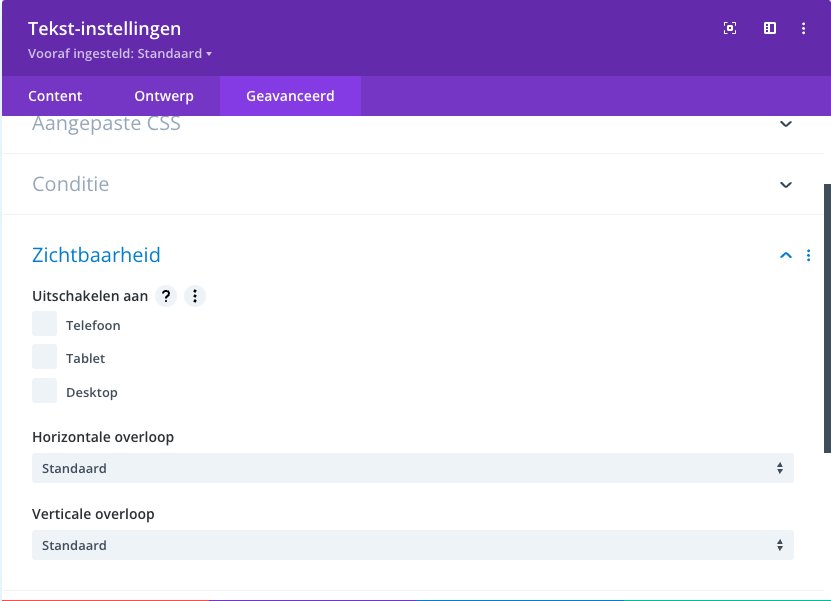
Tijdelijk verbergen van modules, rijen en secties
Wil je een module, rij of sectie tijdelijk verbergen voor websitebezoekers? Klik op het tandwiel van de desbetreffende module, rij of sectie. Er opent een nieuw venster, klik hier op ‘Geavanceerd’ en scrol naar beneden tot ‘Zichtbaarheid’. Hier staan 3 aanvinkvakjes voor telefoon, tablet en desktop. Vink alle vakjes aan om de module, rij of sectie voor de bezoeker te verbergen op elk device.


Globale blokken
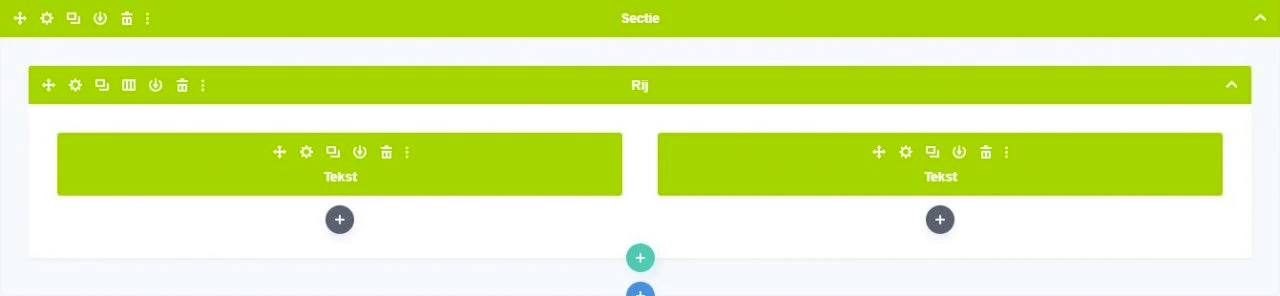
Globale blokken binnen Divi zijn blokken met een groene kleur. Globale blokken kunnen complete secties en rijen zijn, maar ook losse modules.
Heb je een sectie, rij of module die je op meerdere pagina’s terug wilt laten komen, bijvoorbeeld een contactformulier, dan is het handig om daar een globaal blok van te maken. Als je het globale blok aanpast op 1 pagina, wordt het op alle andere pagina’s waar het blok staat ook direct aangepast. Zo hoef je niet alle pagina’s na te lopen als je een aanpassing wil doen.

Globale blokken aanmaken
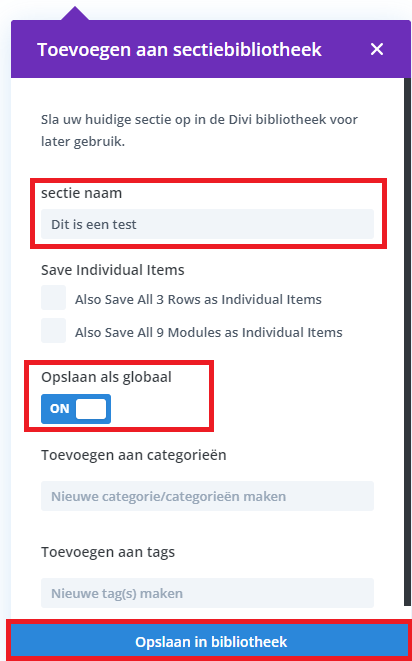
Het aanmaken van een globaal blok doe je door een sectie, rij of module op te slaan in de bibliotheek. Ga naar de juiste pagina, open de Visual Builder, ga naar de gewenste sectie, rij of module en klik op het rondje met het pijltje naar beneden. Je kunt hier dingen opslaan in je bibliotheek. Geef het element een herkenbare naam, vink de optie ‘Opslaan als globaal’ aan en klik op de knop ‘Opslaan in bibliotheek’.
Hierna wordt het venster gesloten en krijgt het blok een groene kleur. Zo kun je zien dat het een globaal blok is.

Globaal blok inladen
Ga naar de gewenste pagina en op de Visual Builder. Ga naar de plek waar je het globale blok in wilt voegen. Klik op het blauwe plusje om een sectie toe te voegen en klik op ‘Toevoegen vanuit bibliotheek’. Kies het gewenste globale blok en klik op ‘Use this section’. Het geselecteerde blok wordt ingeladen. Vergeet niet op je pagina op te slaan na elke aanpassing om te voorkomen dat je wijzingen verloren gaan.

Pagina’s opmaken
Achtergrond aanpassen van secties
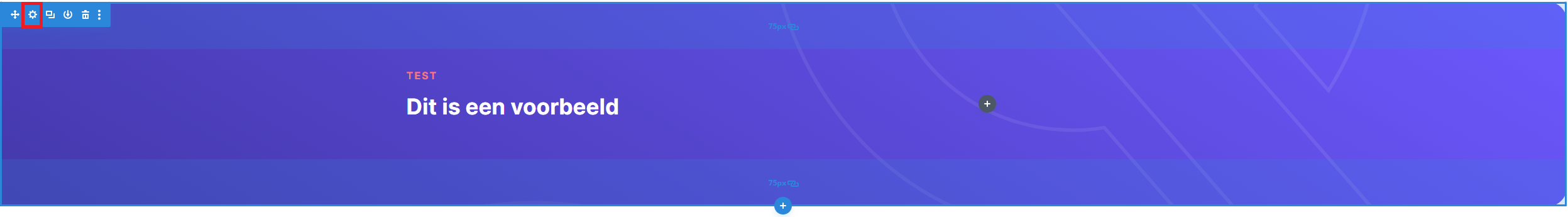
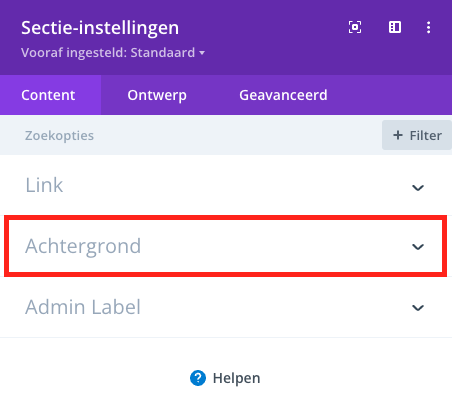
Het is mogelijk om de achtergrond van een sectie aan te passen. Open de Visual Builder en ga naar de sectie waarvan je de achtergrond wilt veranderen. Ga met je muis over de sectie en klik op het tandwieltje in het blauwe vak.

Er opent een nieuw venster. Klik op de optie ‘Achtergrond’.

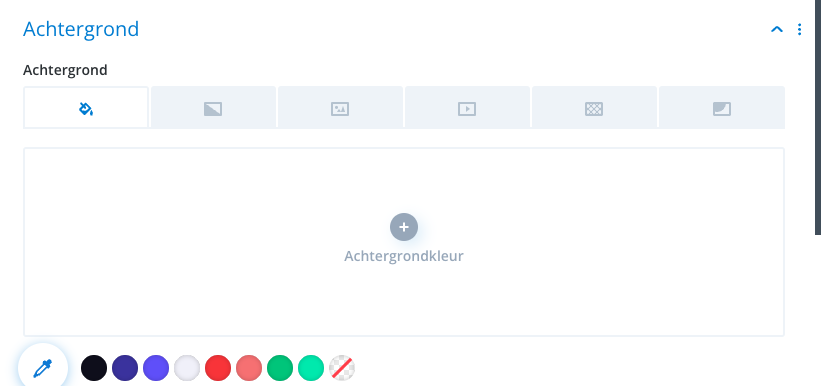
Vervolgens opent het onderstaande venster. Bij het icoontje van het emmertje kun je een nieuwe achtergrondkleur selecteren. Maar er zijn meer mogelijkheden. Zo kun je een achtergrond met verloop, afbeelding, video, patroon of masker instellen.

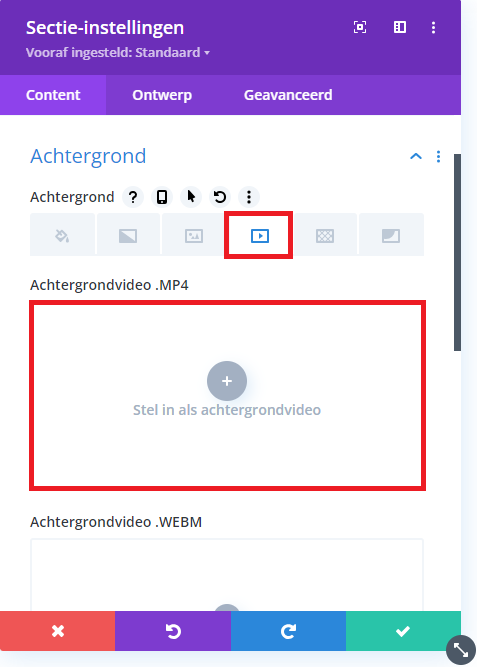
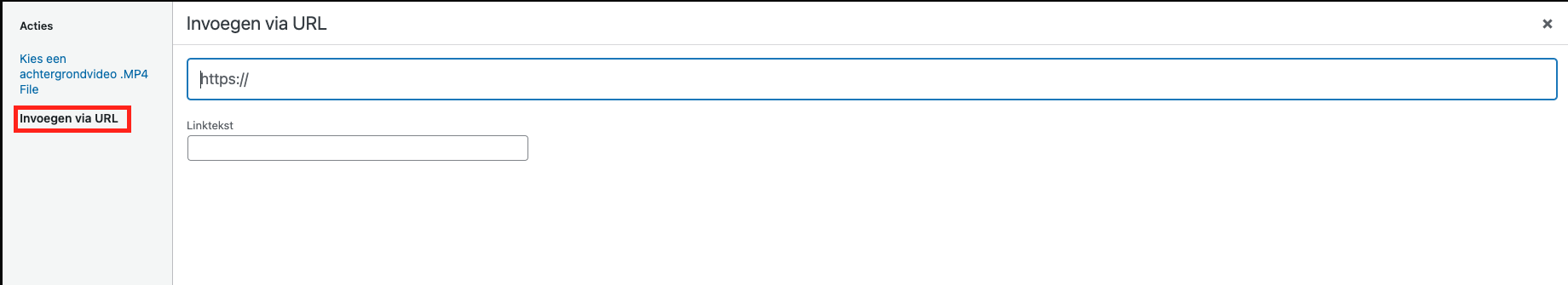
Als je een video als achtergrond wilt, dan kun je het beste om YouTube linkje plaatsen als dat mogelijk is. Klik op het vierde tapje bij ‘Achtergrond’ en klik vervolgens bij ‘Achtergrond video .MP4 op het plusje. Er opent een nieuw venster. Klik dan op ‘Invoegen via URL’ en voeg de URL van de YouTube video die je als achtergrond wil toe. Staat de video niet online? Dan kun je het beste de video in een kleine bestandsgrootte uploaden. Zo voorkom je dat de pagina langzaam laadt.


Als je de achtergrond naar wens hebt aangepast, klik je op het groene vinkje onderaan om de wijziging door te voeren. Klik daarna onderaan de pagina aan de rechterkant op de groene knop met ‘Opslaan’ om de pagina op te slaan.
Witruimte verminderen
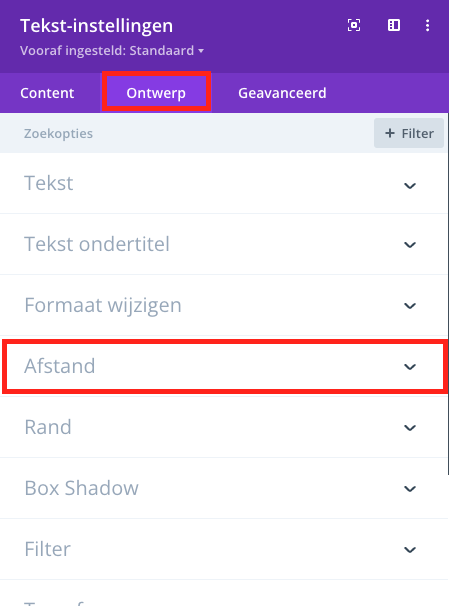
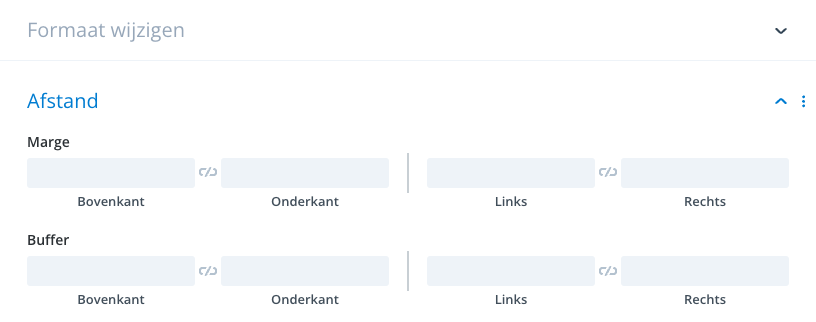
Witruimte wordt vaak veroorzaakt door een grote marge of buffer op de module, rij of sectie. Je kunt dit eenvoudig aanpassen door op het tandwieltje van de desbetreffende module, rij of sectie te klikken. Klik vervolgens op het tabblad ‘Ontwerp’ en open het kopje ‘Afstand’. Je kunt hier de marge en buffer aan de bovenkant, onderkant, linkerkant en rechterkant aanpassen. In de vakjes moet je cijfers invullen, deze staan voor het aantal pixels. Hoe lager het getal, hoe kleiner de witruimte wordt.
Klik op het groene vinkje onderaan het venster om je wijziging te bevestigen. Vergeet niet om de pagina ook op te slaan.


Weergaven voor mobiel, tablet en desktop
Soms kan het zijn dat de pagina die je hebt gemaakt er op de desktop goed uitziet, maar op de mobiel en tablet niet. Misschien zijn de letters van sommige koppen te groot voor de mobiele weergave.
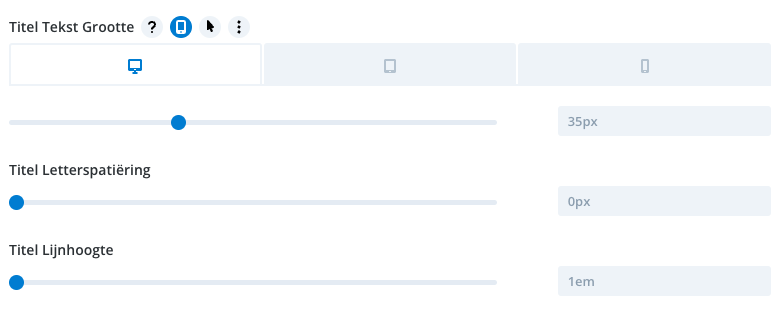
Gelukkig kun je in Divi blokken voor de desktop, tablet en mobiel apart aanpassen. Tijdens het aanpassen van een blok, zie je naast de titel van het bewerkingsveld een icoontje staan:
![]()
Zie je het icoontje niet? Ga dan met je muis over de titel van het bewerkingsveld, dan komt het icoontje tevoorschijn. Als je op het icoontje klikt, kun je kiezen voor desktop (eerste tabblad), tablet (tweede tabblad) en mobiel (derde tabblad). Je kunt nu per device aanpassingen doen. Vul je niks in? Dan worden automatisch de instellingen voor de desktop overgenomen.
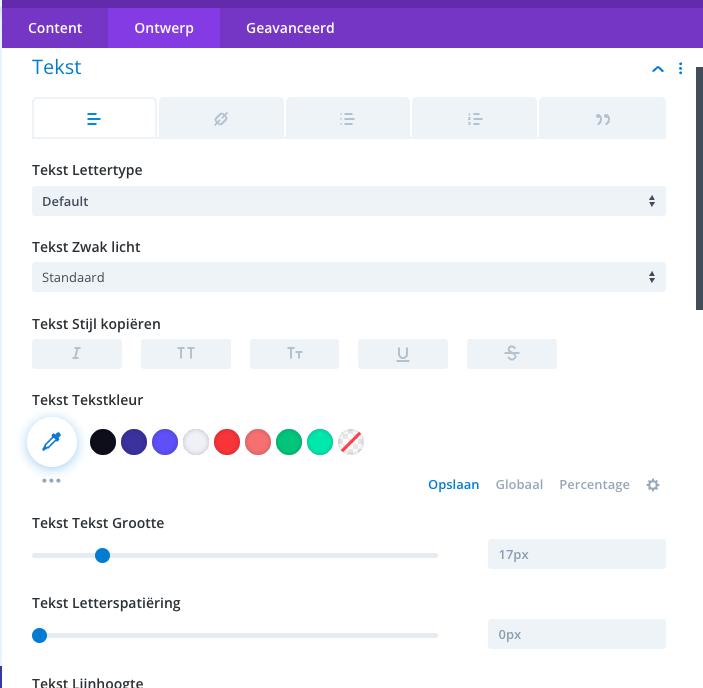
Op de afbeelding hieronder zie je hoe je de instellingen voor tekstopmaak per device kan aanpassen, maar je kunt vrijwel voor elke module de instellingen per device aanpassen.


Knopstyling
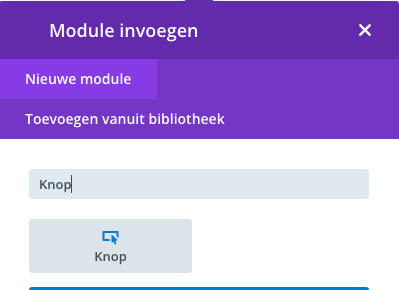
Als je een knop wilt toevoegen aan een pagina, klik je op het grijze plusje. Je kunt dan een nieuwe module toevoegen. Zoek de module ‘Knop’ en klik daarop.


Content
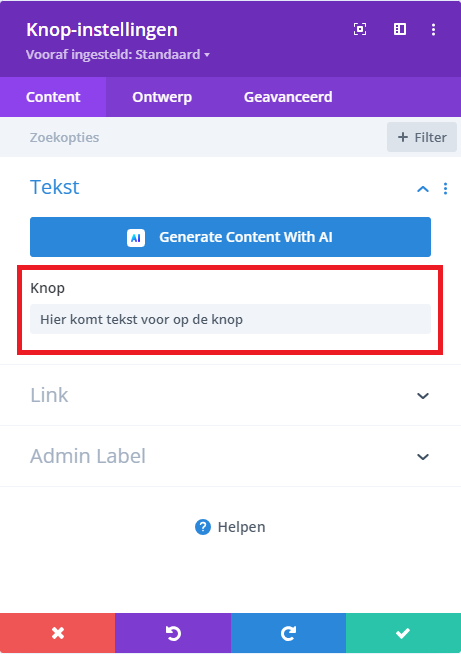
Het eerste tabblad heet ‘Content’. Hier moet je onder het kopje ‘Tekst’ bij ‘Knop’ de tekst invullen die op de knop wordt weergegeven.

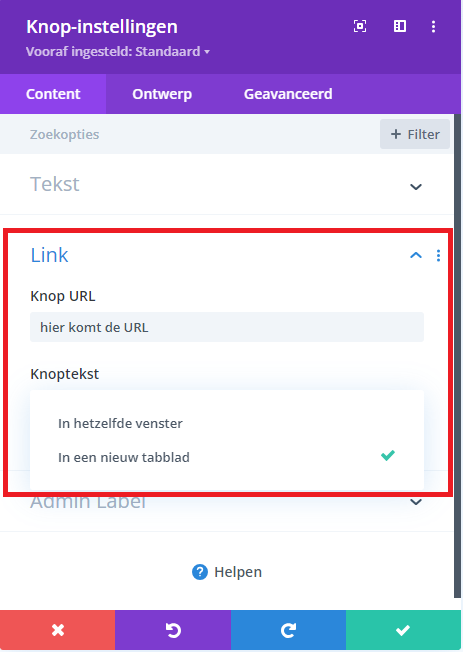
Vul onder het kopje ‘Link’ bij ‘Knop URL’ de URL van de pagina in waar de knop heen moet leiden. Vervolgens moet je kiezen of de pagina waar de knop heen leidt in hetzelfde venster of in een nieuw venster geopend moet worden. Om uit te leggen hoe dit werkt, geven we je een voorbeeld.
Pagina opent in hetzelfde venster
Je hebt gekozen voor de optie ‘In hetzelfde venster’. Op pagina 1 staat een knop die leidt naar pagina 2. De bezoeker klikt op pagina 1 op de knop en pagina 2 opent in hetzelfde tabblad als pagina 1, waardoor pagina 1 niet meer open staat.
Pagina opent in een nieuw venster
Je hebt gekozen voor de optie ‘In een nieuw tabblad’. Op pagina 1 staat een knop die leidt naar pagina 2. De bezoeker klikt op pagina 1 op de knop en er opent een nieuw tabblad met pagina 2. Pagina 1 staat dus nog steeds open in een ander tabblad.

Ontwerp
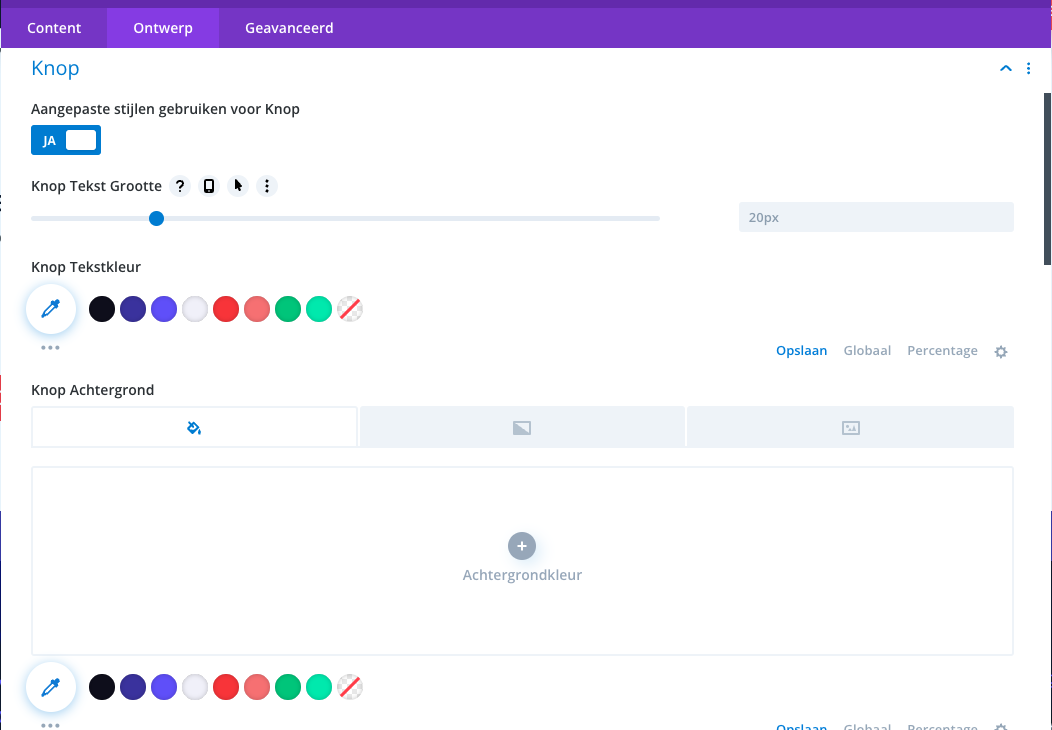
Bij het tweede tabje ‘Ontwerp’ kun je de styling van de knop aanpassen. Scrol naar ‘Knop’ en klik daarop. Vink de optie ‘Aangepaste stijlen gebruiken voor knop’ aan zodat er ‘Ja’ komt te staan. Er worden dan opties voor het stylen van je knop getoond. Zo kun je eenvoudig de tekstkleur, tekstgrootte, achtergrondkleur, randbreedte, randkleur en meer aanpassen. Bevestig je wijzigingen door op het groene vinkje te klikken. Vergeet niet om de pagina daarna op te slaan.

Tekst bewerken
Je kunt tekst op verschillende manieren bewerken, bijvoorbeeld door de grootte en de kleur aan te passen. We vertellen je in dit hoofdstuk hoe je een aantal aanpassingen kunt doen.
Tekstgrootte aanpassen
Ga naar de tekstmodule die je wilt aanpassen en klik op het tandwielicoontje in de grijze balk. Er opent dan een venster waarin je de tekst kan aanpassen.
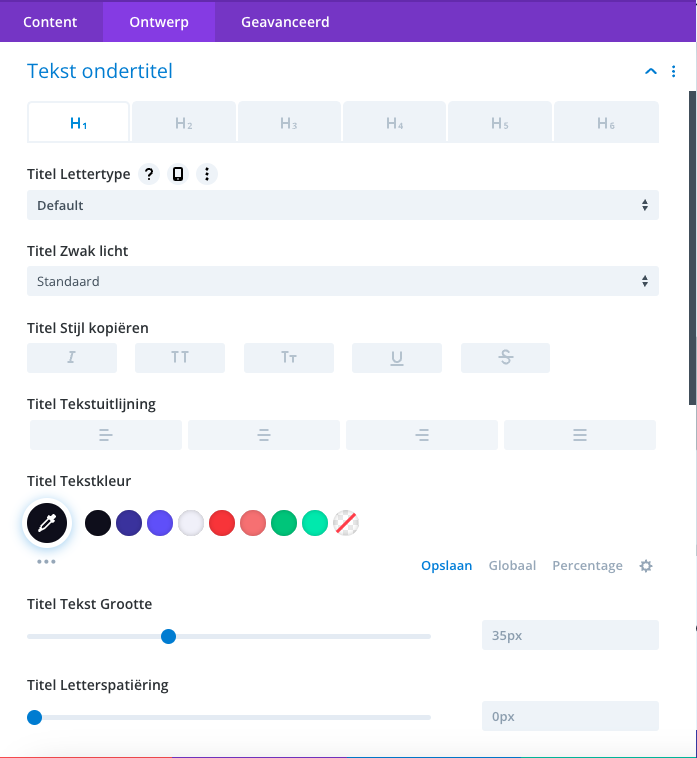
Klik op het tabje ‘Ontwerp’ en klik op ‘Tekst’, er vouwt dan een menu open. Scrol naar beneden, naar ‘Tekst Tekst Grootte’. Hier kun je de tekstgrootte van platte tekst aanpassen. Wil je de tekstgrootte van titels en koppen aanpassen? Dat kan bij ‘Tekst ondertitel’.


Linkjes in tekst maken
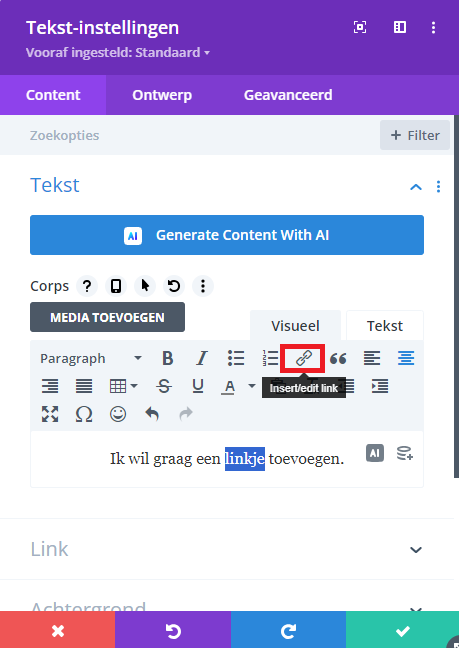
Ga naar het tekstblok waar je een linkje toe wilt voegen en klik op het grijze tandwieltje om de tekst te kunnen bewerken. Selecteer de tekst waarvan je een linkje wil maken en klik op het link icoontje.
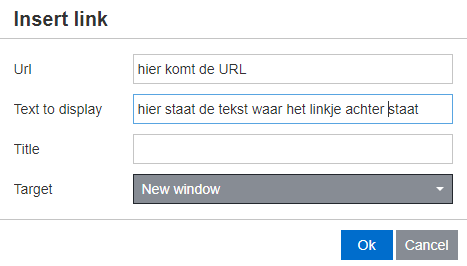
Vervolgens verschijnt er een venster waar je de een link kan toevoegen. Je moet ook een target kiezen, namelijk none (is hetzelfde als pagina opent in hetzelfde venster) of new window (is hetzelfde als pagina opent in nieuw venster). Klik op ‘Ok’. Je komt nu weer terug in het bewerkingsvenster. Klik op het groene vinkje om je wijzigingen op te slaan. Sla daarna de pagina op.


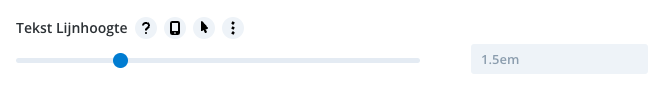
Interlinie aanpassen
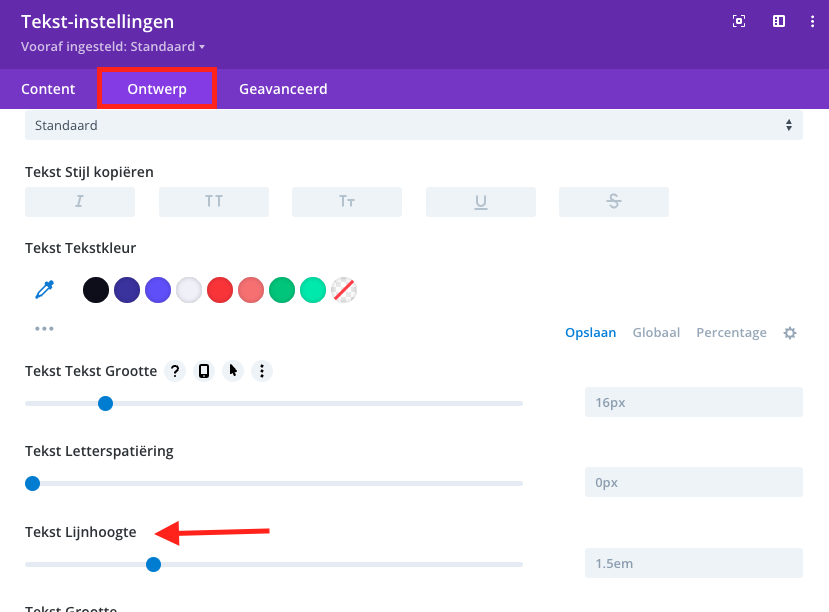
Interlinie is de afstand tussen regels tekst. Om deze aan te passen ga je naar het tekstvak dat je wilt aanpassen en klik je op het grijze tandwieltje. Klik op het tabblad ‘Ontwerp’ en ga naar Tekst Lijnhoogte. Door de slider te verslepen, kun je de afstand tussen de regels vergroten of verkleinen. Als je tevreden bent met de aanpassing, klik je op het groene vinkje. Sla daarna de pagina op.


Verschil enter en shift+enter
Een enter gebruik je om een witregel in de tekst te plaatsen en een nieuwe alinea te beginnen. Met shift+enter begin je op een nieuwe regel, zonder dat er een witregel tussen komt.
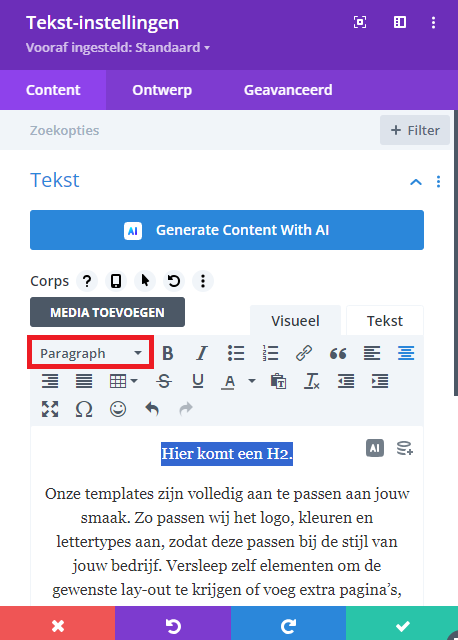
HTML headings: H1, H2, etc.
In Divi kun je – net als in Word – teksten een koptekst geven. Je hebt H1 t/m H6. H1 is de titel van een pagina, deze gebruik je maar één keer op een pagina. H2 kun je zien als een hoofdstuk; elk nieuw hoofdstuk krijgt een H2 kop. Wil je nog een onderwerp bespreken binnen een hoofdstuk (H2), dan gebruik je een H3.
Je kunt een heading toevoegen door de tekst waarvan je een heading wilt maken te selecteren en te klikken op het pijltje (zie afbeelding). Klik op het groene vinkje en sla de pagina op.

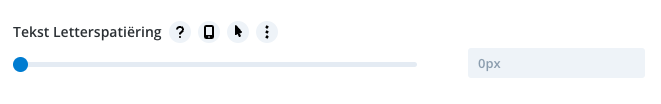
Letterafstand aanpassen
Ga naar het juiste tekstblok en klik op het grijze tandwieltje om de tekstinstellingen te openen. Ga naar het tweede tabje ‘Ontwerp’. Klik op ‘Tekst’ als je platte tekst wilt aanpassen en klik op ‘Tekst ondertitel’ als je kopteksten wilt aanpassen.
Scrol iets omlaag totdat je ‘Letterspatiëring’ ziet staan. Versleep de slider totdat je de afstand goed vindt. Klik op het groene vinkje om de wijzigingen te bevestigen en sla de pagina op.


Tekst plakken zonder opmaak
Tijdens het kopiëren en plakken van tekst wordt de opmaak vaak overgenomen van de gekopieerde tekst. Wil je dat niet? Druk dan tegelijk Ctrl + Shift + V tegelijk in.
Afbeeldingen
In dit hoofdstuk leer je hoe je afbeeldingen op een pagina kunt plaatsen en bewerken.
Afbeeldingen plaatsen
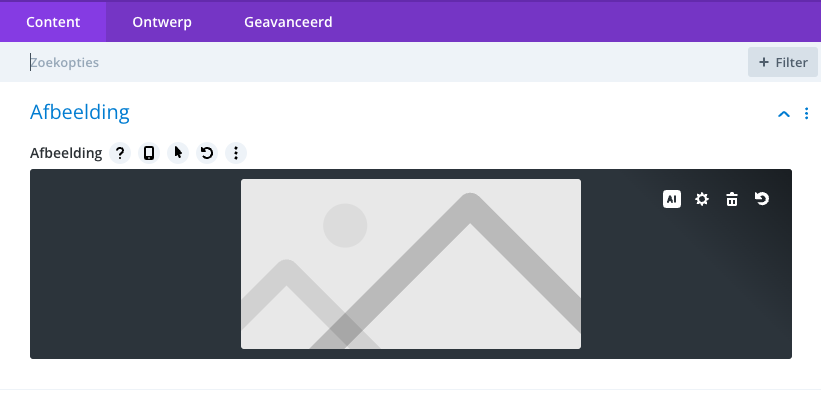
Klik op het grijze plusje om een module aan te maken. Kies de module ‘Afbeelding’.


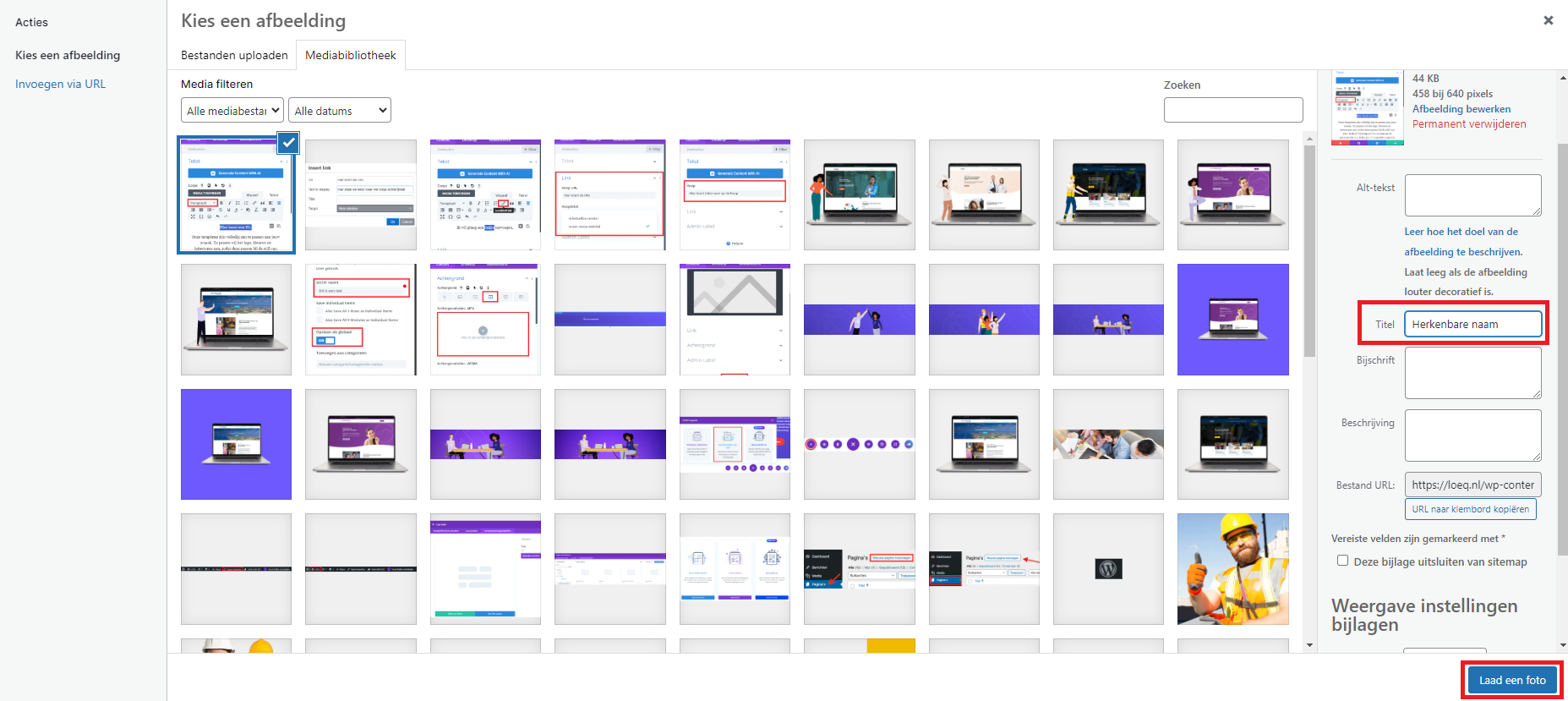
Er opent een nieuw venster. Klik op de grijze afbeelding, kies een afbeelding uit je media bibliotheek of upload een nieuw bestand. Geef je afbeelding een herkenbare titel, zodat je hem later eventueel makkelijk terug kunt vinden in je media bibliotheek. Klik vervolgens op ‘Laad een foto’.

Afbeeldingen in tekst plaatsen
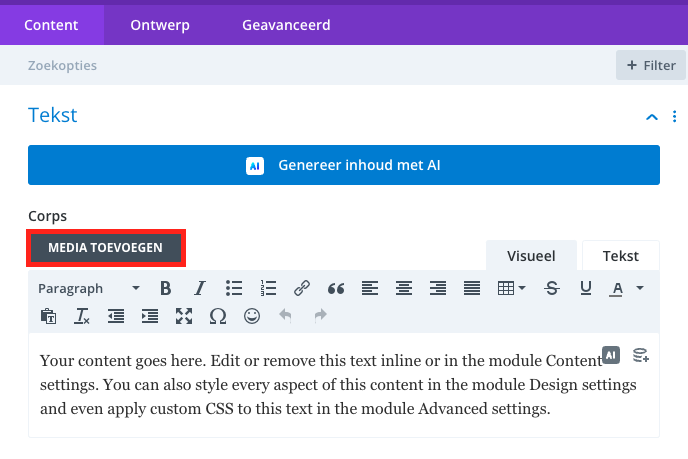
Wil je een afbeelding toevoegen aan een tekstvak? Dat doe je met de tekstmodule. Ga naar de tekstmodule waar je de afbeelding in wilt zetten en klik op het grijze tandwieltje. Nu komen de tekstinstellingen te voorschijn. Boven aan het invoervak van de tekst staat de knop ‘Media toevoegen’. Als je hier op klikt, opent mediabibliotheek en kun je een afbeelding kiezen of een nieuwe uploaden.
Je kunt natuurlijk ook de tekst en afbeelding apart houden. Maak dan een nieuwe rij aan en kies de gewenste hoeveelheid kolommen. Voeg aan de ene kolom een tekstmodule toe en aan de andere een afbeeldingmodule.

Afbeeldingen schalen
Wil je een afbeelding schalen of bijsnijden? Dat kun je het beste doen in een bewerkingsprogramma, zoals PhotoShop, Canva, Paint of de fotoapp op je computer.
WordPress biedt ook de mogelijkheid om afbeeldingen te bewerken, maar in de praktijk werkt dit slecht. Daarom raden we je sterk aan om één van de eerder genoemde bewerkingsprogramma’s te gebruiken.
Hierna opent er een scherm met de afbeelding en de gegevens. Hier kun je zien hoe groot de afbeelding is. Onder de afbeelding zit er een knop “Afbeelding bewerken”.
Linkje achter afbeelding
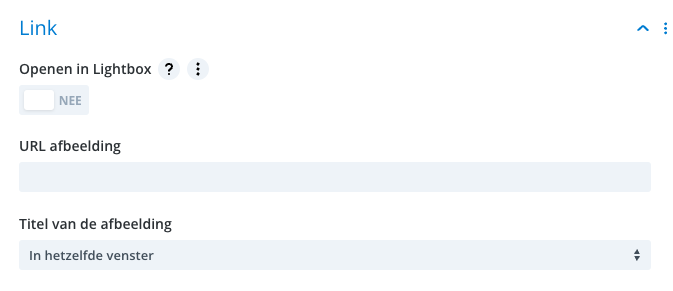
Om een linkje achter een afbeelding te zetten, ga je naar de desbetreffende afbeelding en klik je op het grijze tandwielicoontje. Ga in het tabje ‘Content’ naar de optie ‘Link’. Vul bij ‘URL afbeelding’ die link in die je achter de afbeelding wilt hebben.
Geef bij ‘Titel van de afbeelding’ aan of de link moet openen in hetzelfde venster of in een nieuw tabblad.

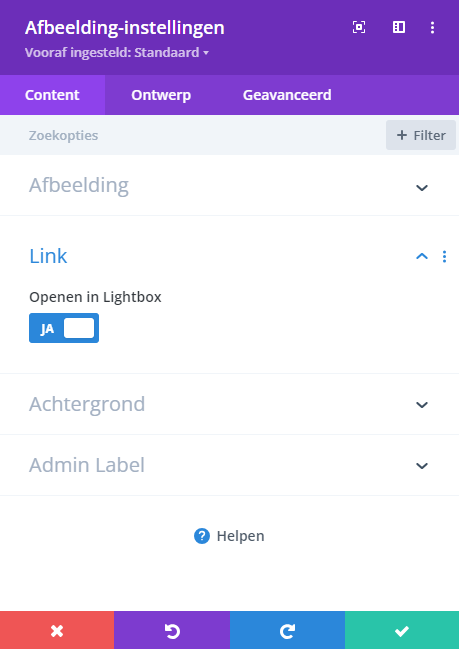
Afbeeldingen uitvergroten
Het is ook mogelijk om een afbeelding te vergroten. Ga naar de afbeelding die je wilt vergroten en klik op het grijze tandwiel. Ga in het tabje ‘Content’ naar ‘Link’. Vink de optie ‘Openen in LightBox’ aan, zodat er ‘Ja’ komt te staan. Dit zorgt ervoor dat de afbeelding aanklikbaar wordt. Bevestig de wijzigingen door op het groene vinkje te klikken en sla de pagina op. Als bezoekers nu op de afbeelding klikken, zal deze vergroot worden.

Afbeeldingen uitlijnen
Ga naar de afbeelding die je wilt uitlijnen en klik op het grijze tandwiel om de instellingen te openen. Ga naar het tabje ‘Ontwerp’ en klik op de optie ‘Uitlijning’. Nu kun je kiezen of je de afbeelding links, centraal of rechts wilt uitlijnen. Klik op het groene vinkje om de aanpassingen te bevestigen en sla de pagina op.

Menu en footer
Jouw website is standaard uitgerust met een menu en footer. In dit hoofdstuk leer je hoe je pagina’s aan het menu kunt toevoegen en uit het menu kunt verwijderen. Ook leer je hoe je footers kunt bewerken.
Pagina aan menu toevoegen
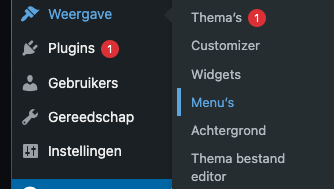
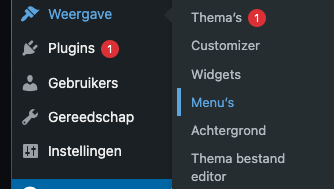
Als je een nieuwe pagina aanmaakt, komt deze niet automatisch in het menu. Om een pagina aan het menu toe te voegen, ga je naar het WordPress dashboard. Ga in het menu naar ‘Weergave’ en klik op ‘Menu’s’.

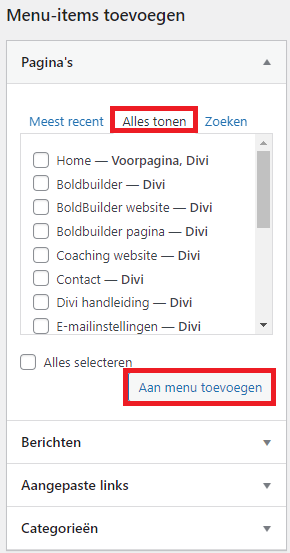
Aan de linkerkant zie je alle items die je aan het menu kunt toevoegen. Als je een pagina wilt toevoegen aan het menu, klik je in het tabje ‘Pagina’s’ op ‘Alles tonen’. Vink de pagina’s aan die je aan het menu wilt toevoegen. Klik op ‘Aan menu toevoegen’.
Je kunt ook berichten aan het menu toevoegen via het tabje ‘Berichten’.

De toevoegde pagina’s komen automatisch onderin de menustructuur te staan. Om de gewenste indeling te creëren kun je de menu-items verslepen.
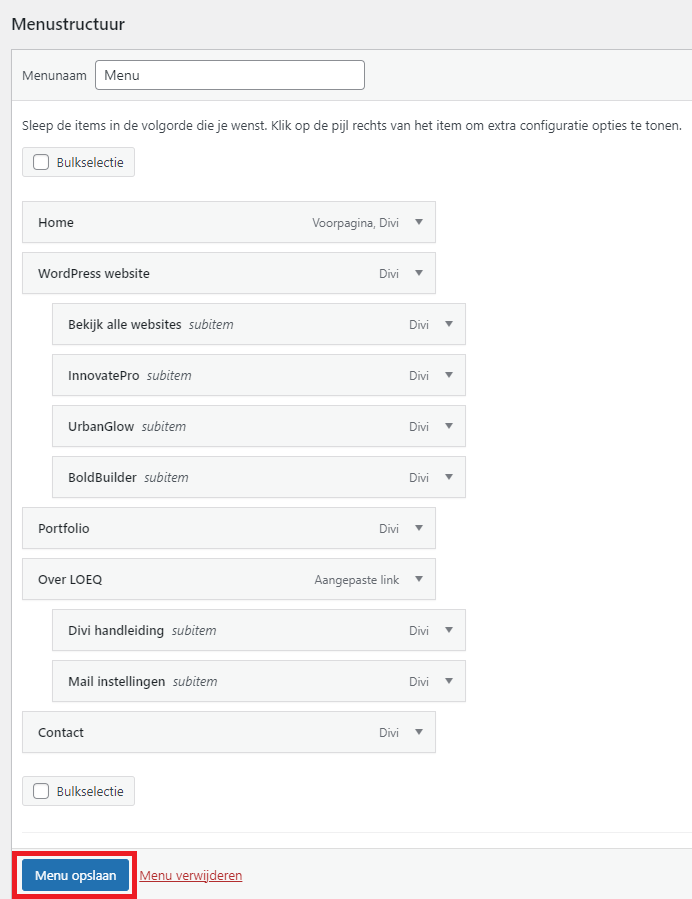
Je kunt ook hiërarchie in het menu creëren, zoals je op de afbeelding kunt zien. ‘WordPress website’ is bijvoorbeeld een hoofditem in het menu. Daaronder vallen de pagina’s ‘Bekijk alle websites’, ‘InnovatePro’, ‘UrbanGlow’ en ‘BoldBuilder’. Door een menu-item iets naar rechts te slepen ten opzichte van het bovenstaande menu-item, kun je hiërarchie creëren.
Als het menu de gewenste structuur heeft, klik je onderaan op de knop ‘Menu opslaan’.

Pagina uit menu verwijderen
Ga naar het WordPress dashboard, ga naar ‘Weergave’ en klik op ‘Menu’s’.

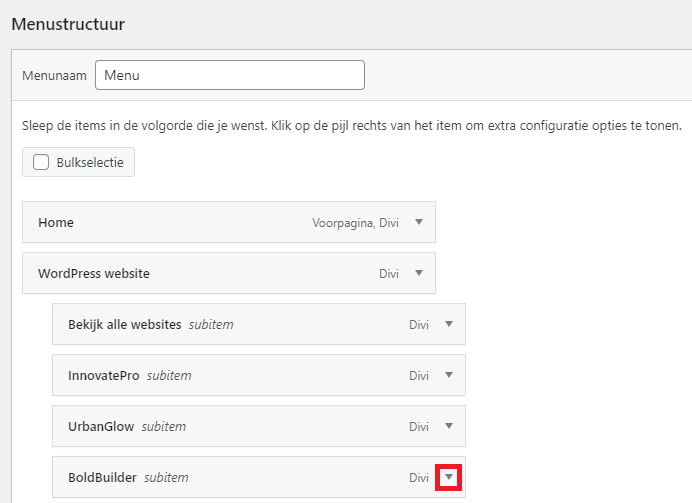
Aan de rechterkant zie je dan de menustructuur staan. Zoek de pagina of het bericht op dat je uit het menu wilt verwijderen en klik op het pijltje in het balkje van het menu-item.

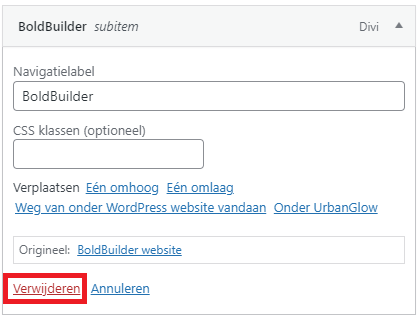
Als je op het pijltje hebt geklikt, klapt het menu-item uit en krijg je opties te zien. Klik op ‘Verwijderen’. Het menu-item verdwijnt dan uit de menustructuur. Klik op ‘Menu opslaan’ om de wijzigingen op te slaan.

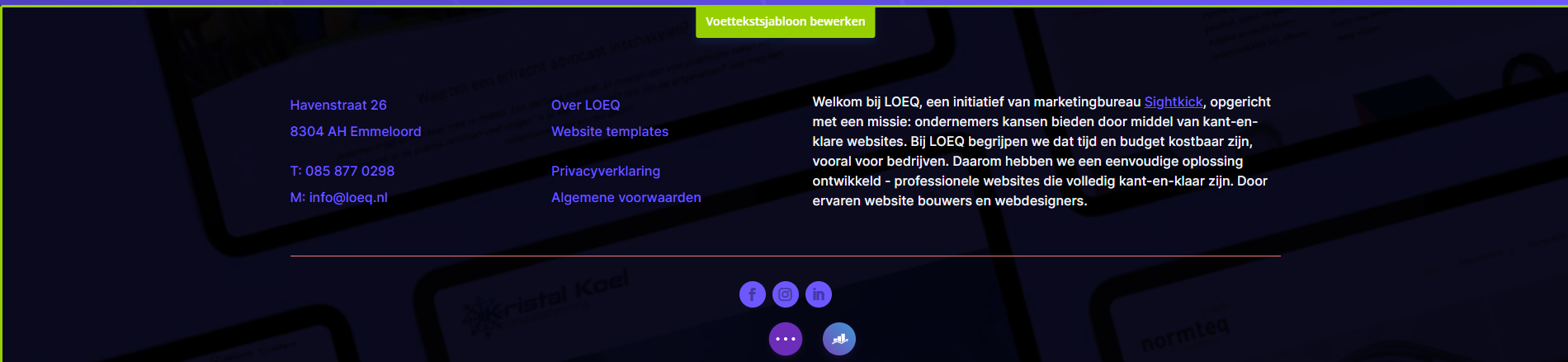
Footer bewerken
Helemaal onderaan (bijna) elke pagina staat de footer. Dit is een globaal blok, dus als je de footer aanpast, wordt deze op elke pagina aangepast.
Om de footer te bewerken ga je naar een pagina met de footer. Open de Visual Builder en ga naar de footer toe. Als je met je muis over de footer heen gaat, zie je een groene balk verschijnen met de tekst ‘Voettekstsjabloon bewerken’. Klik daarop.

Je kunt de footer nu bewerken zoals je elke andere sectie, rij of module kan bewerken. Vergeet de pagina niet op te slaan als je klaar bent met bewerken.
Header en/of footer uitschakelen op bepaalde pagina’s
Met Divi is het mogelijk om op specifieke pagina’s de header en/of footer uit te schakelen. Dit kan handig zijn op een landingspagina voor een actie.
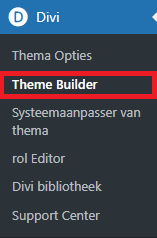
Ga naar het WordPress dashboard en klik op ‘Divi’. Er vouwt een menu uit, klik daar op ‘Divi Theme Builder’.

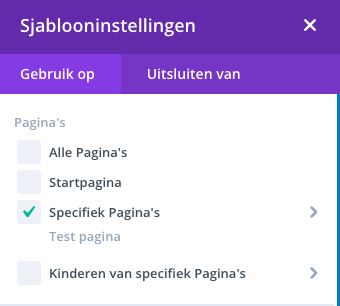
Klik daarna op ‘Nieuwe sjabloon toevoegen’ > ‘Nieuwe sjabloon maken’. Nu komen de sjablooninstellingen tevoorschijn. Ga bij ‘Pagina’s’ > ‘Specifieke pagina’s’ op zoek naar de pagina waar je de header of footer niet wilt tonen. Vink die aan.


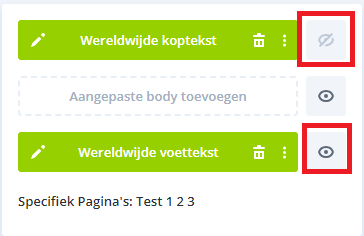
Het sjabloon is opgeslagen. Je zult 2 groene balken zien: 1 met ‘Wereldwijde koptekst’ (header inclusief menu) en 1 met ‘Wereldwijde voettekst’ (footer).
Naast deze balken staat een icoontje van een oogje. Door hier op te klikken kun je de footer verbergen en tonen. Als het icoontje donkergrijs is, de header of footer zichtbaar. Is het icoontje lichtgrijs met een streepje erdoor, dan is de header of footer niet zichtbaar op de specifieke pagina.

Heb je na het lezen van deze handleiding nog vragen over hoe je iets moet aanpassen aan jouw Divi site? Neem dan gerust contact met ons op!
Aanvragen
Vraag jouw WordPress
website nu aan!
Wil jij een nieuwe WordPress website laten maken? Vul het contactformulier in en wij nemen zo snel mogelijk contact met je op!